文系人間がITエンジニアを目指そうと思った理由
この記事で書くこと
ITエンジニアと言う職業の需要の高さや、働きやすさが徐々に認知されてきて、ご興味を持たれている方も多いと思います。
「でも、自分は文系だし」
とか
「エンジニアになるような、ロジカルおばけ達と競争して勝てる自信がない」
と思っている方も多いのではないでしょうか?
私自身、そうした不安を持ちながらも、エンジニア転職を決意した一人です。
この記事では、どういう経緯で、なぜエンジニア転職に踏み切れたのかを書きます。
著者のステータス
エンジニア転職を決めた時の私のステータスはこんな感じ。
- 私大の商学部卒
- 1年間の留学経験がある(ほとんど遊んでただけで、アカデミックな成果は皆無。一応、日常生活に困らない程度には喋れるようになった。)
- 新卒では大手メーカーに就職
- 職種別採用で、営業・マーケティングの部署で応募して内定をもらった
- 新卒1年目を終える頃に転職を決意した
- プログラミング経験は、TECH::CAMPを学生時代に受けたことがある程度で、ほぼ未経験の状態
なぜ、大手メーカーを退職したくなったのか
世間的には結構成功だとされる大手メーカーを退職したのは、大きく二つ理由があったと思います。
- 会社が期待する私のキャリアと、私自身の希望の乖離
- 20代で経験するであろう、仕事内容への不満
終身雇用前提のキャリアプランに違和感
何度か人事の方から、私たち新卒入社のメンバーに期待することを説明される機会があったのですが、
「20年後にマネージメントとして活躍できるように、キャリアを作っていこう」的なことを何度か言われました。
つまり、これから20年はマネージメントになるための「準備期間」ということです。
これは、私自身の希望と大きく異なるものでした。
私としては、20代というエネルギーに溢れる時期に、ハードワークして成果を出して、どこでも通用する実力を身に付けたかった。
20代を「準備」ではなく、「本番」として過ごしたかったのです。
自分の仕事は無意味という無力感
今やっている仕事が20年後のための準備であっても、ちゃんと自分自身の市場価値が高まっていくなら、問題なかったと思います。
しかし、残念ながら、私が経験した新卒1~2年目の業務で市場価値が高まるとはどうしても思えませんでした。
愚痴っぽくなるのが嫌なので、あまり詳しくは書きませんが、自分の仕事が全てなくなったとしても、成果に全く影響のないような仕事でした。
とは言え、それは新卒1~2年目の仕事です。
残りの20代のうちに自分の市場価値が高まるような仕事ができるかもしれません。
市場価値は下がり続け、給料が上がり続ける未来に自由はない
しかし、そこも非常に不透明でした。
そもそも、会社の規模が非常に大きく、どこの業務も細分化された業務になっているのです。
もちろん、その中でも色々な仕事がありますから、中には「アタリ」があるかもしれません。あるいは「アタリ」にする努力ができる仕事かもしれません。
しかし、それを選ぶのは私ではなく、人事です。
ビジネスと同じで、「戦う場所」を選ぶのは、非常に重要なことです。
にも関わらず、その決定権が私ではなく人事にあるのです。私から見たら、サイコロ振ってキャリアを決めるのと同じ。
さらに悪いことに、私には人事と交渉するためのカードが「転職」しかありません。
その「転職」というカードが切れるのは、私が未だ若いから、という理由だけです。
このままズルズルと30歳になると、その選択肢すらなくなってしまうのではないかと思いました。
しかも、その間、私の給料は年功序列で上っていくわけです。
「給料は高いけど、市場価値は低い」という状態で、自分でキャリアを選べなくなるリスクは、是が非でも避けねばなりません。
私は、自分のキャリアは自分で決めて作っていきたいと思っているからです。
運任せでキャリアを作るのは、私のポリシーに反するのです。
エンジニアっていう仕事にもリスクはあるよね?
そこで、転職先として有力になってきたのが、エンジニアです。
私が目指そうと思ったのは、ベンチャー企業にいるWeb系エンジニアというやつです。
技術力という分かりやすいスキルが身につきますし、働き方も自由度が高い。
業界全体としても伸びており、若い人にもどんどんチャンスが回ってきます。
自分の希望にピッタリだと思いました。
しかし、メーカーでの働き方にリスクがあるのと同様、エンジニアにもリスクはあります。
例えば、海外のエンジニアが安く、簡単に案件を受注できるようになっていくと、単価が下がっていく恐れがあります。
あるいは、常に新しい技術を学び続けなければいけないという、エンジニアの特性に私が慣れることができないリスクも考えられます。
さらに、競争相手として、情報系の理系院卒の人材なんかもいる訳で、伸びている業界とは言え、決してラクな道ではない可能性も高い。
そういうリスクを取るよりも、
「メーカーに残って次の配属を見てから考えても良いのではないか?」
「メーカーでも自分次第でもっと市場価値を高める努力ができるのではないか?」
といったこともきちんと検討する必要がありました。
覚悟の決め方
結局、私はエンジニア転職を決めました。
何がどう転んでも、エンジニア転職を楽しむと心に決めることができたからです。
先ほどあげたようなリスクが表面化しても、私はそのリスクを選んだ責任を自分で取る覚悟を決めました。
反対に、メーカーに残って取らなければならないリスクは、到底許容できないものだと思いました。
運任せでキャリアを作って、うまくいかなかった時に、後悔してもしきれない状態になることは容易に想像できます。
エンジニアのキャリアが上手くいかなくても、それは自分自身の選択や実力のせいだと言えるので、受け入れることができるし、そこからの反省・改善の余地があると思ったのです。
このように、「メーカーに残るリスク」と「エンジニアになるリスク」を天秤にかけ、自問自答を繰り返して決めた結論です。
自分で覚悟を決めたので、それからは非常に清々しい気分でしたし、エンジニア転職に向けた勉強を心から楽しめていると感じています。
同職種の転職ではなくて、ITエンジニアを選んだ理由
そんな訳でエンジニア転職を決めたのですが、転職先の候補は他にもありました。
若い人にもチャンスが回ってくるような伸びている業界で、なおかつ自分が興味があるのがITだったので、業種としてはIT業界だと決めていました。
なので、ITエンジニアだけでなく、ITコンサルやIT企業の営業職など、今の職種と親和性の高いものも候補に上がってきました。
それらと比べて、エンジニアになろうと思ったのは、以下の2つの理由からです。
- 「つくる」仕事がしたい
- 適性が十分にあると思った
つくる仕事がしたかった
私は学生時代に漫才やら演劇やらをやっていて、みんなで何かをつくることを面白いと思ってきました。
つくる側になることは、主体性をもつということ。
つくることは、自分を見つめること。
つくることは、誰かに与えること。
面白法人カヤックの経営理念からの引用です。
つくることには、こうした面白さがあります。
「主体性」とありますが、本当にあっという間に時間が過ぎていくような感覚で、没頭することができます。
エンジニアになって、またそういうことをやりたい。また、他の職種を選ぶとそれはできない。
ということで、ぜひエンジニアになりたいと思いました。
適性をTECH::CAMPで確認できていたのは大きかった
加えて、自分自身のエンジニアへの適性を確認できていたことも大きな要因でした。
学生時代にTECH::CAMPというプログラミングスクールに通ったことがあって、その時にプログラミングをとても面白いと感じていました。
同時期に入った人が途中でドロップアウト気味に来なくなったりもしましたが、私は最後までやり通しました。
自分はプログラミングが楽しいと思えるし、その好き度合いも相対的に高いものだと確認できたのはよかったと思っています。
今やってること
今は、TECH::CAMPのさらにガチバージョンのTECH::EXPERTというプログラミングスクールに通っています。
こちらでは、エンジニア転職を目指して日々大勢の人が勉強しています。
カリキュラムを終えると、転職エージェントさんがついてくれて、転職サポートまでしてくれるというサービス。
TECH::EXPERTのカリキュラムを終えたとはいえ、ほとんど未経験状態の私たち向けに求人を集めてきてくれているのは非常に心強いです。
採用する企業の方も、EXPERTを終えた技術力がどんなものか、事前に理解してくれているので、アピールもスムーズにできます。
まとめ
長々と書いてしまいましたし、途中若干ポエム感もあって自分でも気持ち悪いと思いますが、ある程度赤裸々に語らないと1ケースとしての参考にすらならないと思い、思ったことをそのまま書きました。
転職活動が終わったら、また報告のブログを書こうと思います。
こういうステータス・動機で転職をしたやつがどういうところに行けるのか、一つのケースとして参考にしてもらえるような記事を書きたいと思います。
以上です。ありがとうございました。
転職活動頑張ります!!
【Rails+EC2+Capistrano】cap production deployしてもCSSが反映されない問題
やりたいこと
こちらの2記事の続きとなります。
実装環境が気になる方はこちらを参照してください。
become-a-programmer.hatenablog.com
become-a-programmer.hatenablog.com
ほぼ素の状態(rails newしてトップページのルーティングしただけ)のRailsアプリをAWSのEC2インスタンスに載せ、Capistranoを導入してラクにデプロイできるようにしたい。
というのがやりたいことの概要となります。
起きているエラー
前回までで、Unicorn、Nginx、Capistranoの設定が終わりました。
bundle exec cap production deploy
を実行すると、自動でデプロイ作業を全部やってくれるようになっています。
しかし、一つうまくいってないことが…
CSSが反映されていない!!アセットのコンパイルに失敗してる?
上記のコマンドでcapistranoが走り、処理は無事終了します。
しかし、いざデプロイされているURLに行ってみると、HTMLベタ張り状態のサイトが…!!
とっても見苦しい(苦笑)
デバッグしよう
cssが読み込まれないということは、assetのprecompileあたりが非常に怪しい。
作戦① Unicornを再起動させる
そこで、ターミナル上でEC2インスタンスにログインし、
kill -QUIT `cat tmp/pids/unicorn.pid
でunicornをストップ。
sudo service nginx reload
でnginxにも再度読み込みさせる。
ローカルに戻り、
bundle exec cap production deploy
で再度デプロイ!!
しかし、うまくいかない。
作戦② config/production.rbの設定をいじる
再起動系がダメなら、設定ファイルがどこかおかしいのかと疑う。
config.assets.compile = true config.assets.css_compressor = :sass config.assets.enabled = true
といった設定を行ったが、まだうまくいかない。。
作戦③ ついに成功!Nginxの設定ミスを発見!!
再起動系をもう一度やってみるも、未だダメ。
ここで、Nginxの設定を疑う。
EC2の本番サーバの方で、
sudo vim /etc/nginx/conf.d/rails.conf
を実行し、設定ファイルを見る。
upstream app_server {
server unix:/var/www/newspicks_teamA/shared/tmp/sockets/unicorn.sock;
}
server {
listen 80;
server_name <Elastic IP>;
root /var/www/newspicks_teamA/current/public;
location ^~ /assets/ {
gzip_static on;
expires max;
add_header Cache-Control public;
root /var/www/newspicks_teama/current/public;
}
try_files $uri/index.html $uri @unicorn;
location @unicorn {
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
proxy_redirect off;
proxy_pass http://app_server;
}
error_page 500 502 503 504 /500.html;
}
ジーーーッとみて見ると、assetの設定をしている部分。
アプリケーション名タイポしとるやんけ…
タイポに半日以上ハマってたんかい!!
悔しさを噛み締めながら修正。
改めて、cap production deployを実行。
すると、うまく行きました。
まとめ
複雑そうなエラーほど、足元の単純なミスがないか、しっかり調べるべし。
【Rails+Unicorn+Nginx+EC2】ElasticIPにアクセスできない問題が解決!!複雑そうなエラーほど、あっけない原因なのね
遭遇していたエラー
RailsアプリをAWSのEC2インスタンス上のUnicorn+Nginxで動かそうとしていました。
その時やったことや書いたコードはこちらに詳しく載っけました。
become-a-programmer.hatenablog.com
要するに、Capistranoを導入する前段階として、UnicornとNginxの設定を行なったけど、うまいことアクセスができなくて困り果ててた、という話です。
解決したった!!
上記の記事を書いた直後、何と解決しました!
理由はとても単純。というか、あっけない。
UnicornとNginxを設定しただけでは、Elastic IPにはアクセスできないんです。
Elastic IP単体(つまり「http://
頼りにしてたソースが間違ってました。
ググり力というか、情報の扱いのヘタさを痛感しました。精進します。
というわけで、Capistranoを導入したら、アクセスできるようになりましたとさ。
次なるエラー
アクセスできるようになったは良いものの、アセットがコンパイルされておらず、ベタ張りのHTMLが表示されてしまいました。
これからデバッグします。
【おまけ】Capistranoの導入方法
Capistranoの導入法もまとめようと思いましたが、長くなりそうなので、別記事にて。
【Rails+Unicorn+Nginx+EC2】Elastic IPでアクセスができないエラーに遭遇した話(未解決)
久しぶりのどハマり案件
久しぶりに手も足も出ない感じのエラーに遭遇。
未だ未解決ですが、良い勉強になりそうなので、途中経過を書いておこうと思いました。
やりたいこと
やりたいことはいたってシンプル。
- ほぼ素のRailsアプリをAWSのEC2インスタンスに乗ってけてデプロイしたい。
- その際に、Unicorn、Nginxを使用し、最終的にはCapistranoの導入まで行いたい。
以上。
開発環境
環境は以下の通りです。
rails (5.1.6) ruby (2.3.1) unicorn (5.4.1) ec2インスタンス(t2.micro)
ここまでの実装内容
前提として、ここまでやってきた作業をまとめておきます。
静的なトップページのルーティングのみ行なっている、ほぼ素の状態のRailsアプリを実装
Elastic IPを作成し、EC2インスタンスと紐付けた
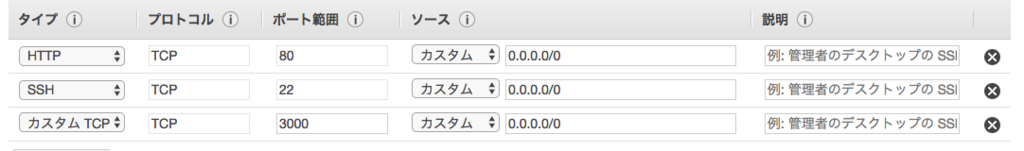
EC2インスタンスに対応するセキュリティグループのインバウンドも設定完了

- Unicornの設定を行い、ElasticIP+:3000でページが表示されるようになった。
config/unicorn
app_path = File.expand_path('../../', __FILE__)
worker_processes 1
working_directory app_path
pid "#{app_path}/tmp/pids/unicorn.pid"
stderr_path "#{app_path}/log/unicorn.stderr.log"
stdout_path "#{app_path}/log/unicorn.stdout.log"
listen 3000
timeout 60
preload_app true
GC.respond_to?(:copy_on_write_friendly=) && GC.copy_on_write_friendly = true
check_client_connection false
run_once = true
before_fork do |server, worker|
defined?(ActiveRecord::Base) &&
ActiveRecord::Base.connection.disconnect!
if run_once
run_once = false # prevent from firing again
end
old_pid = "#{server.config[:pid]}.oldbin"
if File.exist?(old_pid) && server.pid != old_pid
begin
sig = (worker.nr + 1) >= server.worker_processes ? :QUIT : :TTOU
Process.kill(sig, File.read(old_pid).to_i)
rescue Errno::ENOENT, Errno::ESRCH => e
logger.error e
end
end
end
after_fork do |_server, _worker|
defined?(ActiveRecord::Base) && ActiveRecord::Base.establish_connection
end
以下のコマンドを実行
sudo vim /etc/nginx/conf.d/rails.conf
rails.confを以下のように編集
upstream app_server {
server unix:/tmp/sockets/unicorn.sock;
}
server {
listen 80;
server_name <Elastic IP>;
root /var/www/<アプリケーション名>/public;
location ^~ /assets/ {
gzip_static on;
expires max;
add_header Cache-Control public;
root /var/www/<アプリケーション名>/public;
}
try_files $uri/index.html $uri @unicorn;
location @unicorn {
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
proxy_redirect off;
proxy_pass http://app_server;
}
error_page 500 502 503 504 /500.html;
}
- Nginxをリスタート
sudo service nginx restart
エラー状況
ここまでやったら、ElasticIPでアクセスできるはず…!!
「https://

何がいかんのだろう??
log等を見ながら、unicornやnginxのプロセスをkill&restartを繰り返すも、何度やってもこの忌々しい画面ばかりが表示される…
今の所の仮説
何でできないのか今の所全く分からないが、多分NginxかUnicornのどこかの設定がおかしいのだろう。
とても単純なタイポとかの可能性もあるし、もう一度ゆっくり見る必要がありそう。
まとめ
本番環境の開発は、未経験に毛が生えた程度の技術力の自分にとっては、まだまだ未開の地のようです。
こういうエラーに何度も当たる中で、力がつくと信じて頑張ろう。
追記
解決しました!!
「Library not loaded: /usr/local/opt/imagemagick/lib/libMagickWand-6.Q16.2.dylib (LoadError)」の解消法
開発環境
rails (4.2.8) rmagick (2.16.0)
エラー発生状況
「bundle exec rails s」をしたところ、以下のエラーが出ました。
/Users/masahiro/.rbenv/versions/2.3.1/lib/ruby/gems/2.3.0/gems/activesupport-4.2.8/lib/active_support/dependencies.rb:274:in `require': dlopen(/Users/masahiro/.rbenv/versions/2.3.1/lib/ruby/gems/2.3.0/gems/rmagick-2.16.0/lib/RMagick2.bundle, 9): Library not loaded: /usr/local/opt/imagemagick/lib/libMagickWand-6.Q16.2.dylib (LoadError)
原因を探る
参照しに行っているフォルダを見てみると、
cd /usr/local/opt/imagemagick/lib
/usr/local/opt/imagemagick/lib: No such file or directory
おや、ディレクトリがないみたい。
/usr/local/opt配下のフォルダを見てみると、
ls imagemagick@6 (その他の出力結果は省略)
参照しに行ってるフォルダの名前が違う。
この辺を治せればいけそう。
解消法
gem pristine rmagick
というコマンドを走らせると治ります。
gemの隠し場所にあるファイルから、インストールしたgemを初期状態へ戻すようなコマンドらしいです。
【Rspec】Rails初心者が「RspecによるRailsテスト入門」と言う本を通読してみた感想
Rspecを勉強中に出会った良書
「エンジニアたる者、必ずテストを書くべし!」
そんな中出会ったのが、「RspecによるRailsテスト入門」という本です。
ちょうどRailsを勉強しているので、「ぜひRspecもやってみたい」&「何かしらのテストを体系的に学んでおきたい」と思ったので購入してみました。
ひとまず第1読として、コードを写経しながら通読できたので、学んだことと感想をまとめておきたいと思います!
本の概要
本書は「Railsテスト入門」と書かれている通り、今までまともにRspecのコードを書いたことがない人が、基本的な書き方を習得できるような本になっています。
ざっと書いてあることを列挙してみると、
こんな感じ。
ご覧の通り、非常に体系的にまとまっています。
Rspecは日本語の本がたくさんあるような領域ではないので、非常に貴重な1冊なのではないかと思います。
感想
クソ分かりやすくて最高。
というのが率直な感想です。
説明自体も非常に分かりやすいのですが、一緒にコードを書きながら読み進められるようにしてくれているのがとても良かった。
この本には、多くの技術書と同じようにサンプルコードがあり、github上に上がっているのですが、章ごとにブランチが作られているのが特徴的です。
その章で紹介されるコードが未だ書かれていない状態のアプリケーションをcloneすることができるので、本と一緒にコードを書きながら読み進めることができます。
学んだこと
具体的にどんなことができるようになったの?
ということを少しだけご紹介します。
本書を読む前は、RailsチュートリアルのMinitestのコードを写したことがあるだけ、という経験値でしたが、
この本のおかげで、非常に簡単なテストコードなら、自分で書けるようになれました。
実際に書いたコード https://github.com/MasahiroKitazoe/mini-app/tree/master/spec
もちろん、実務に耐えうるようなレベルではありませんが、今後経験を積み重ねていく土台はできつつあるのかなと思います。
もう1周か2周くらいやって、しっかり定着させたいと思います。
おすすめの読み方
この本を読むなら、各章ごとに切られているgitのブランチを活用しない手はありません。
https://github.com/everydayrails/everydayrails-rspec-2017
その章で紹介されるコードが書かれていない状態のファイルが手に入るので、一緒にコードを書きながら読み進めることができます。
実際に自分で手を動かしてコードを書くことで、本を読むだけでは得られない深い理解を得ることができます。
他の技術書を読むときも、必ず手を動かそうと思いました。
以上!
【Rspec&Capybara】「fill_inでフォームのtext_areaを埋めたいが、labelがない…」と困ったら、idを使おう
この記事で言ってること
タイトルのまんまです。
Rspecのフィーチャテスト(統合テスト)を書いていて、
「labelがないtext_areaの中身を埋めたい」
というシチュエーションの対処法をメモ。
結論から言うと、labelの名前だけでなく、埋めたいタグのidでも指定できるよ。という話です。
開発環境
開発環境は以下の通り。
rails (5.1.6) rspec-rails (3.7.2) capybara (2.15.4)
そもそも、fill_inってなんだっけ?
Rspecのフィーチャスペックでは、実際にユーザーが使うであろう手順をシナリオ化してテストすることが可能です。
「text_areaにある特定の値を入力して、submitする」といったシミュレーションもお手の物。
その「text_areaに特定の値を入力する」という動作を実現させているのが「fill_in」と言う記述です。
例えば、ユーザーからの投稿をテストしたい場合は、
click_link "記事を投稿" fill_in "タイトルを入力", with: "波乗りジョニー" fill_in"記事を書く", with: "青い渚を走り、恋の季節がやってくる" click_button "投稿する"
このように書きます。
fill_inの後の「タイトルを編集」&「記事を編集」という記述が、埋めたいフィールドのラベル名を表しています。
htmlを見ると、こんな感じになっています。
(new.html.haml)
= form_for @blog, html: {class: 'col s12'} do |f|
.row
.col.s3
.input-field.col.s6
=f.label :title, "タイトルを入力", for: "textarea1"
= f.text_area :title, class: "materialize-textarea", id: "textarea1"
.row
.col.s2
.input-field.col.s8
=f.label :text, "記事を書く", for: "textarea2"
= f.text_area :text, class: "materialize-textarea", id: "textarea2"
.col.s12#blog_submit
=f.submit :投稿する, class: "waves-effect waves-light blue btn"
fill_inする対象のinputタグは、labelの中身でしか指定できない?
上の例のように、labelがちゃんと存在しているフィールドは、これで問題ありません。
しかし、中にはラベルタグを使っていないものもあるでしょう。
そんな時は、フィールドのid名を指定してやると、うまいこと行きます。
click_link "記事を投稿" fill_in "textarea1", with: "波乗りジョニー" fill_in"textarea2", with: "青い渚を走り、恋の季節がやってくる" click_button "投稿する"
このように、idを指定する書き方をしても、先ほどと同じように動いてくれます。